
사이트 디테일은 나중에 반영한다고 치고, 일단 github에 올린 다음 netlify로 배포부터 할 것임 (배포부터 해야 추진력이 생길 듯하여 ..)
1. Netlify 가입하여 github 과 연동
2. github에 사이트용 레파지토리 생성 후 remote 연결, git push
git init
git remote add origin git@github.com:woocosmos/gimbu.git
git status
git add .
git commit -m "<메세지>"
git push -u origin main
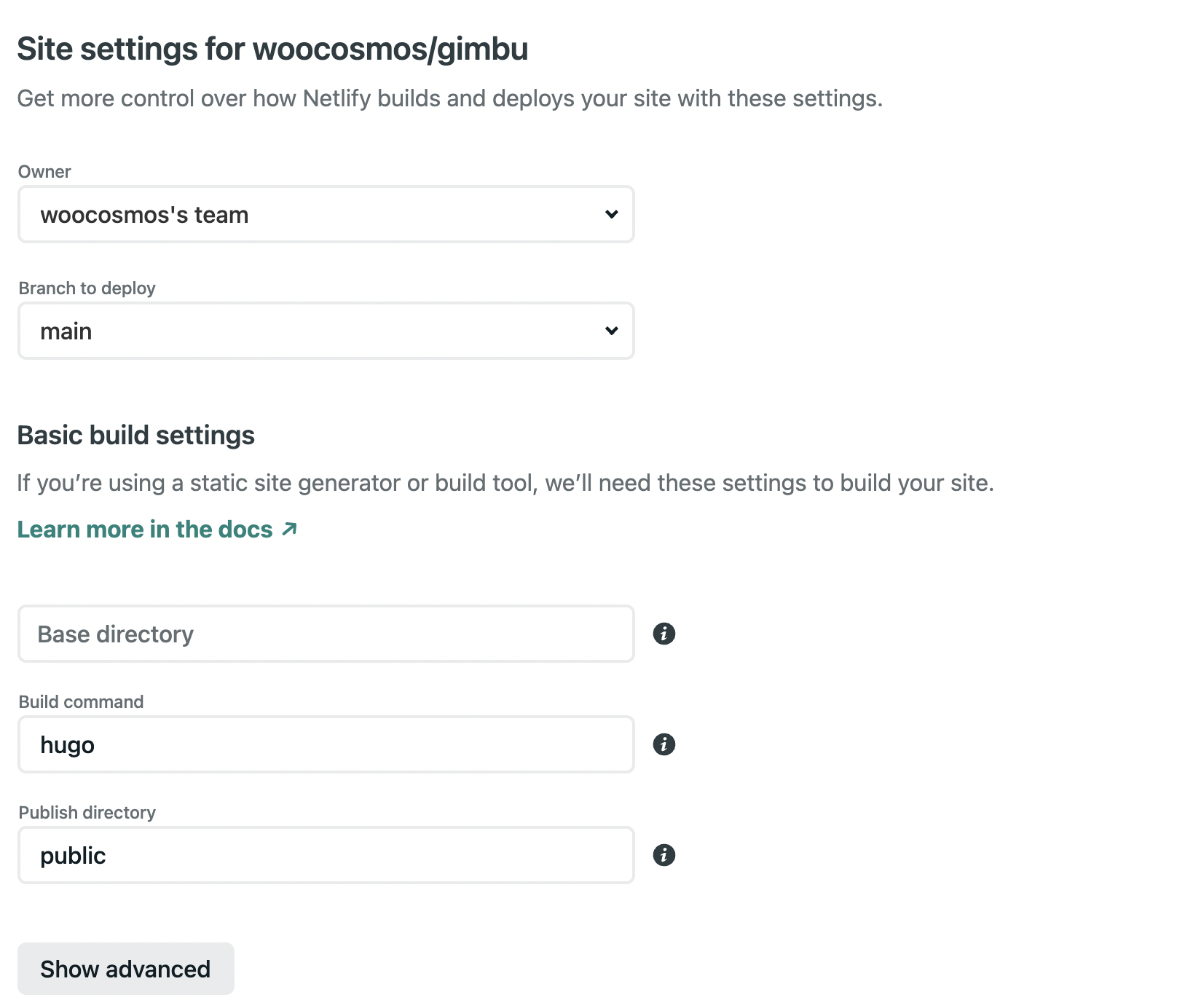
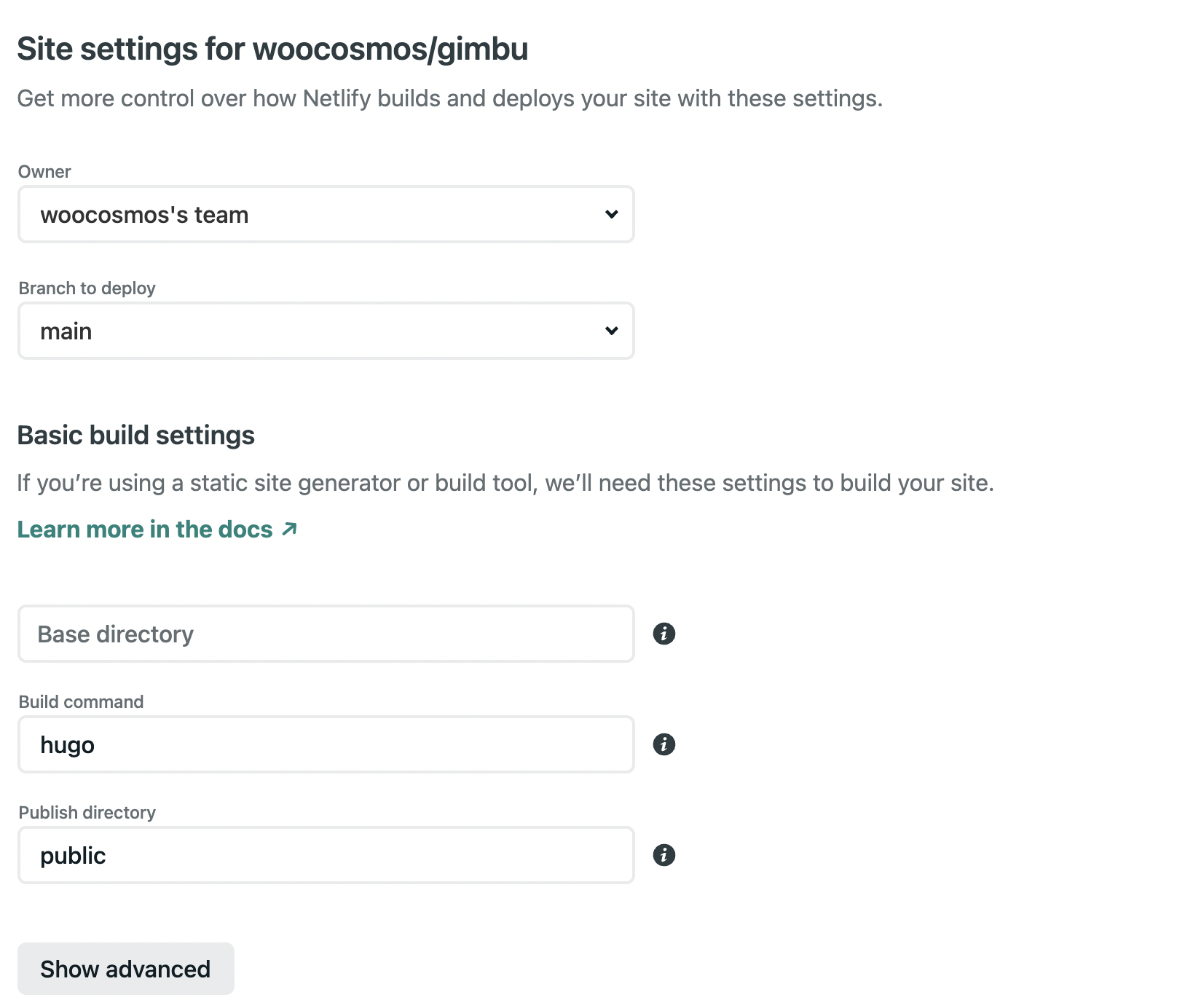
3. Netlify 와 레파지토리 연동
- 옵션

- 도메인 변경
* deploy 오류가 발생하여 themes 폴더에서 .git 파일 삭제 후 git add, commit, push
배포하고 보니 테마가 마음에 안 듦.. 어쩌나 ㅡㅡ
'컴퓨터 > 웹' 카테고리의 다른 글
| 연휴 프로젝트: Hugo x netlify 으로 간단한 사이트 제작하기1 (0) | 2022.02.01 |
|---|